Several methods of removing the gap between inline-block elements in CSS are explained in detail. | Develop Paper

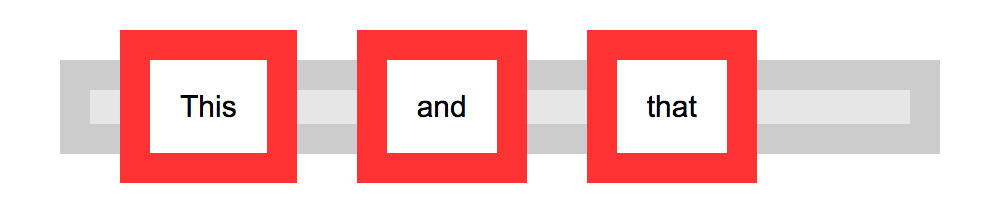
Snook on Twitter: "My guess is that <canvas> is inline-block, which will have a gap underneath it (like images do) due to alignment within text boxes. A font-size:0 on container or display:block