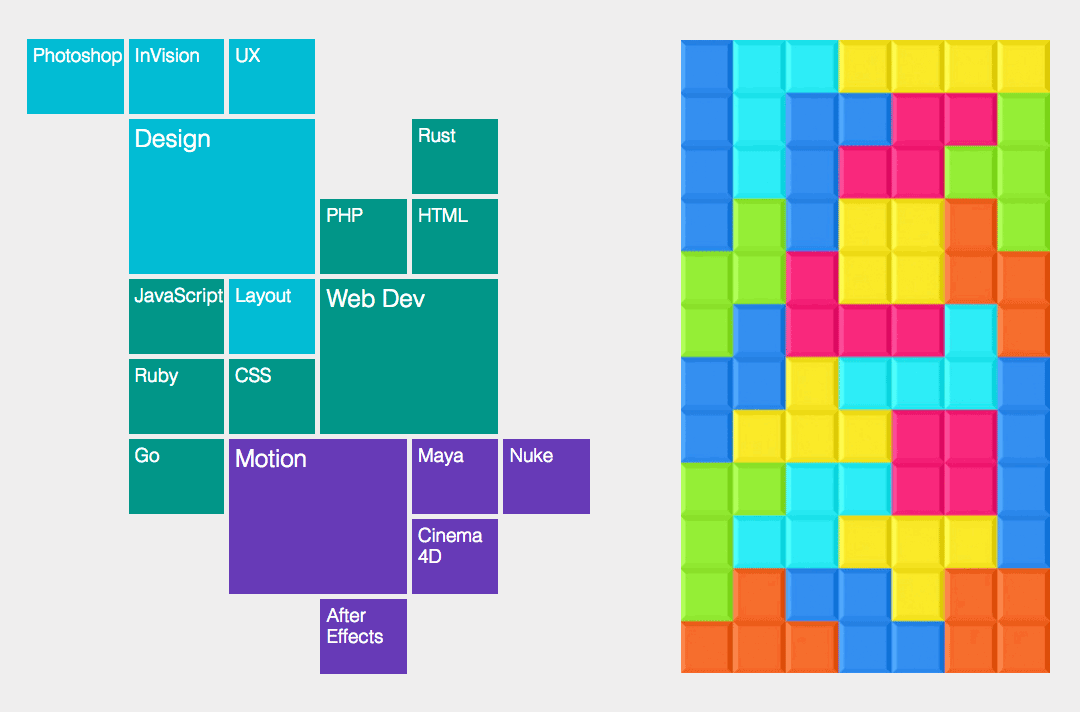
Why CSS Grid is better than Bootstrap for creating layouts | by Per Harald Borgen | HackerNoon.com | Medium

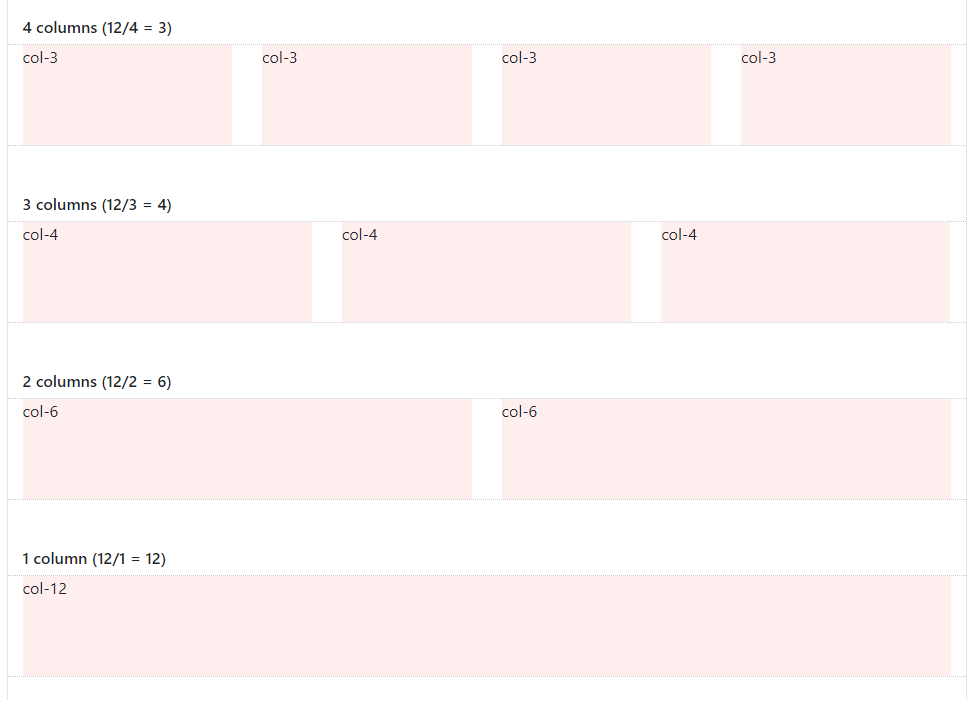
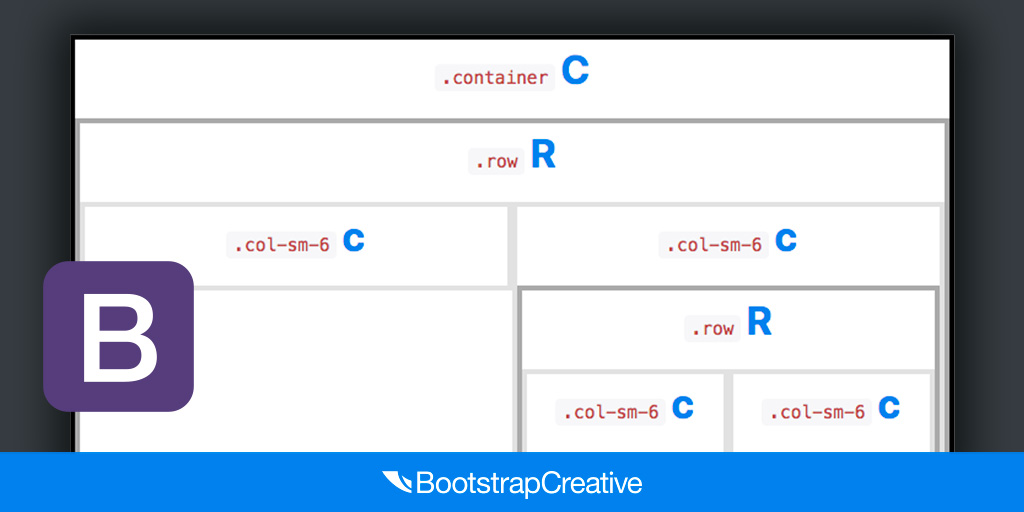
CSS Grid vs Flexbox vs Bootstrap. When it comes to layout using CSS a… | by Petek Savaş Hamitbeyli | Medium

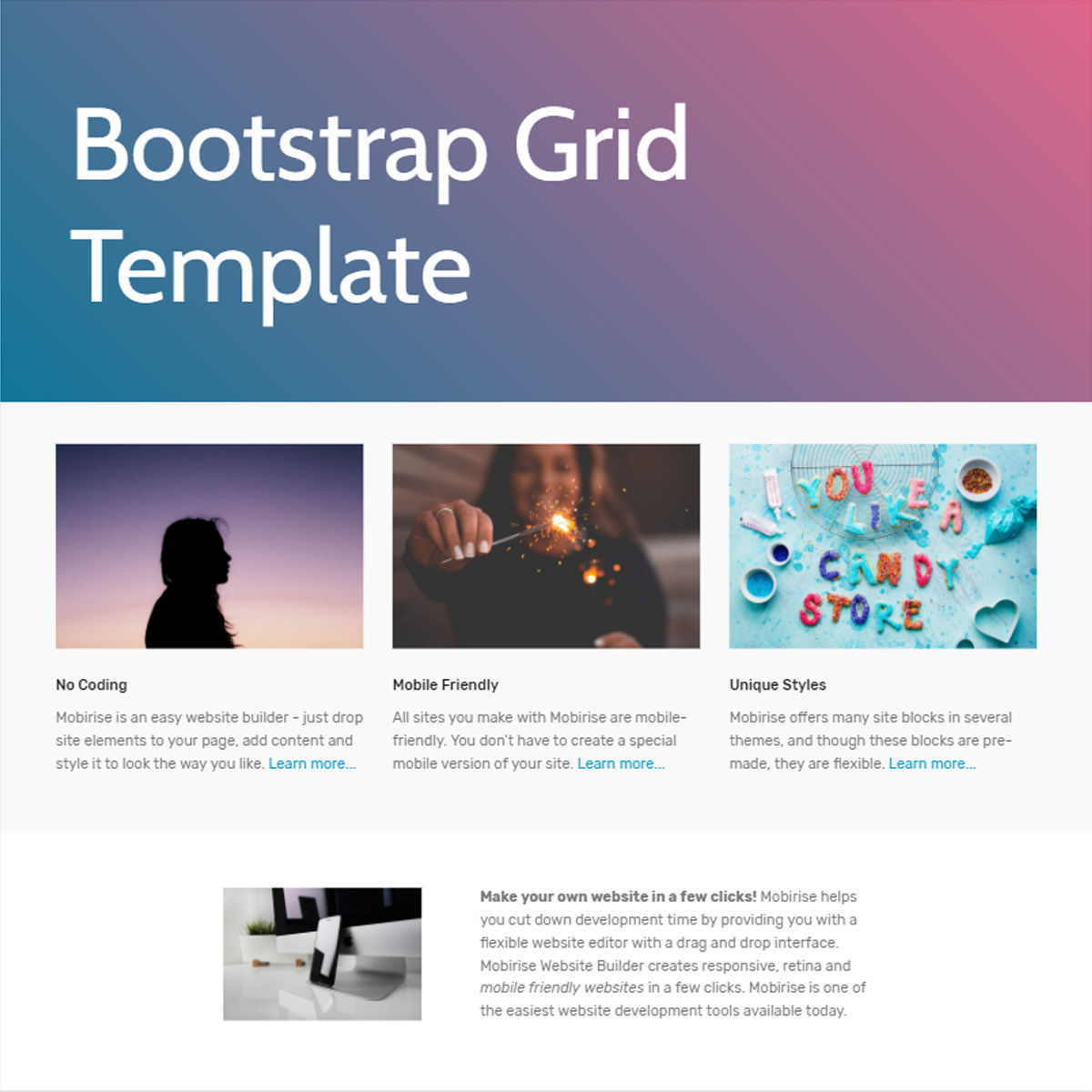
Stop using Bootstrap — create a practical CSS Grid template for your component based UI | by Alex Tsirozidis | ITNEXT