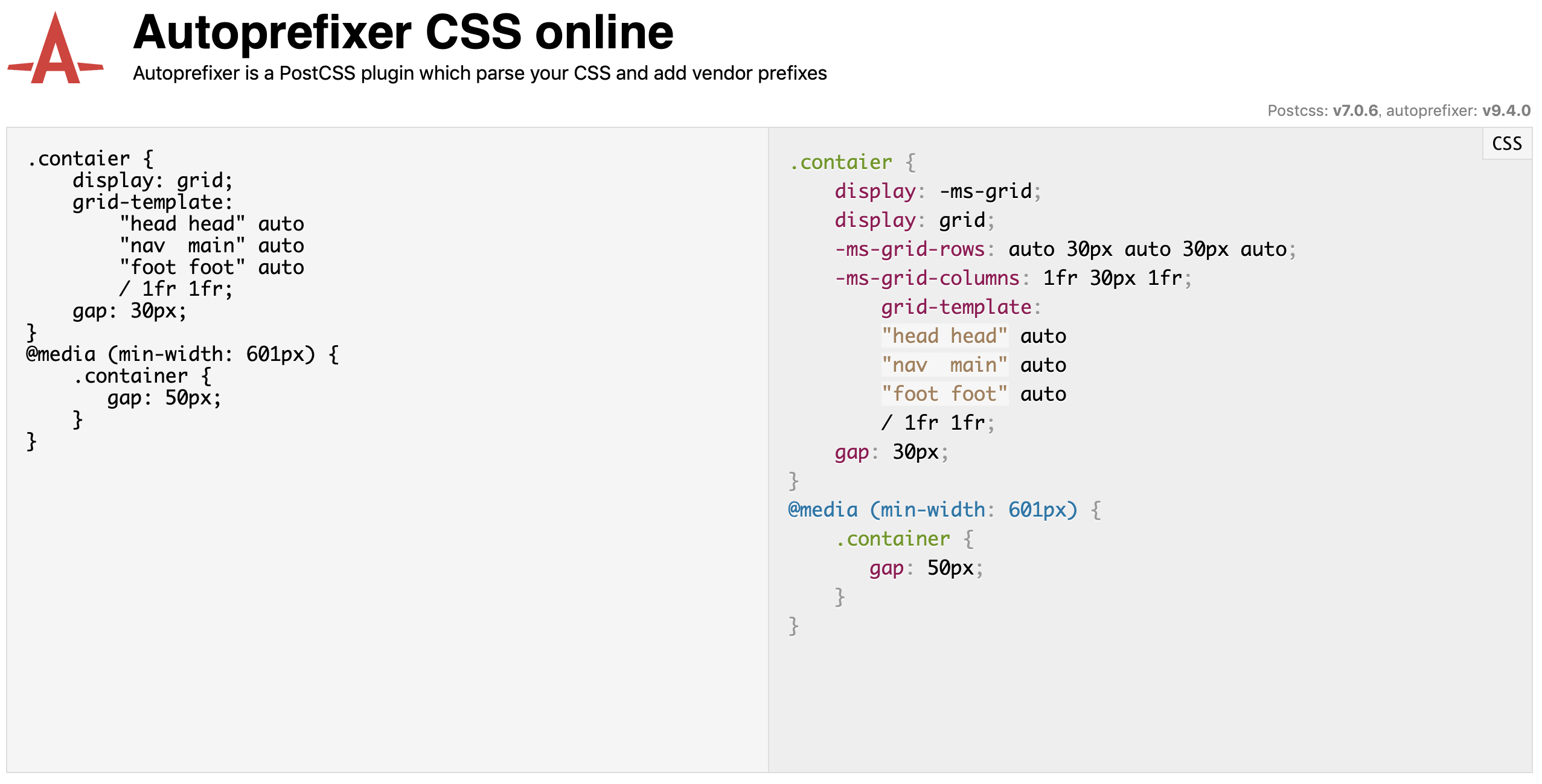
Autoprefixer on Twitter: "Right now most of the developers know about CSS Grid Layout, but avoid to use it. It is a good reason to spread that Autoprefixer polyfills grids, gaps and

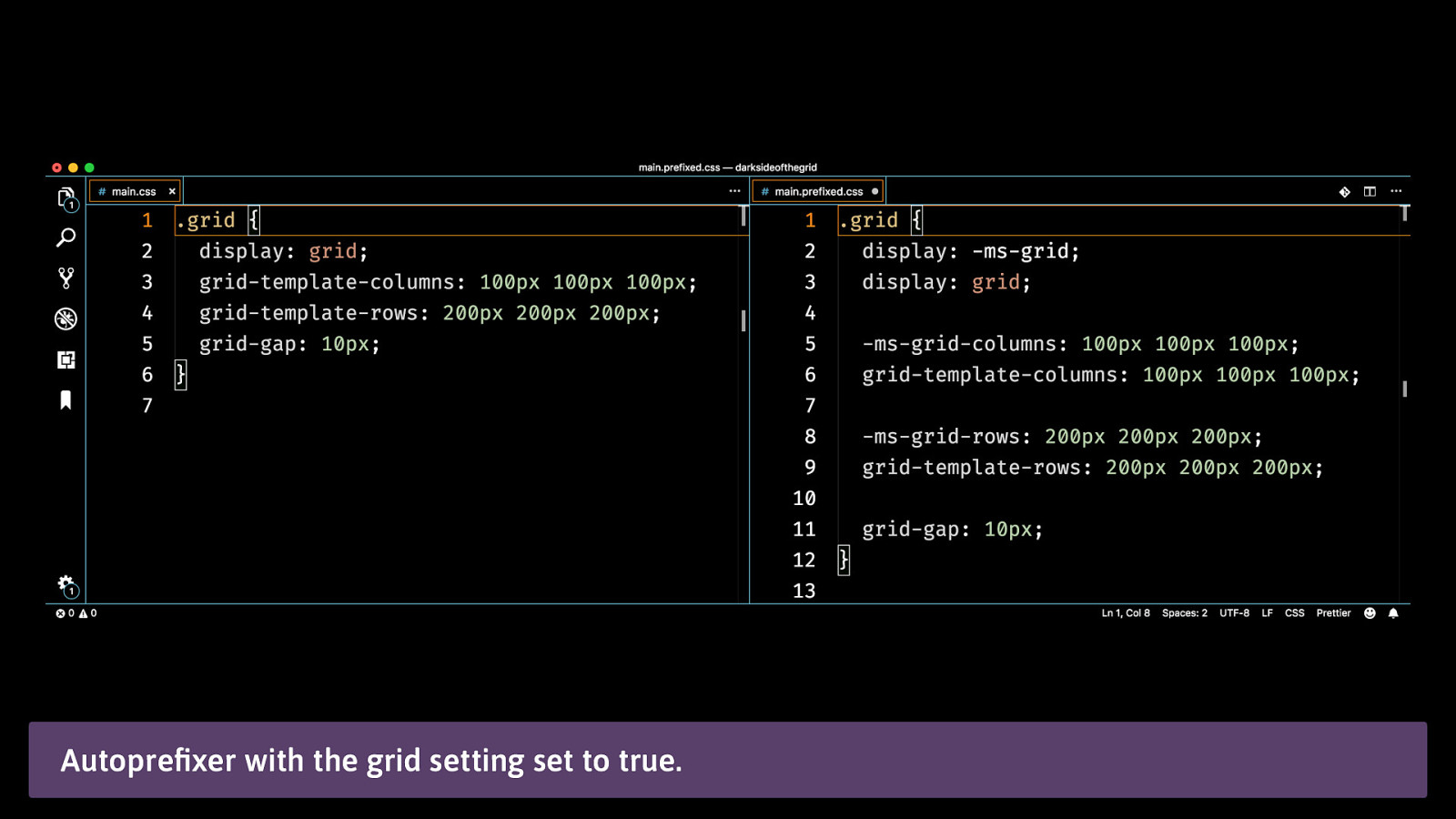
Autoprefixer, set for IE10/11, doesn't seem to generate CSS Grid specific prefixes · Issue #1606 · JeffreyWay/laravel-mix · GitHub